Ilmenit Studio cz.I by Kaz 2010-01-25 12:48:15
Jak już wspomniałem przy okazji nowinki o konwerterach, Jakub
"Ilmenit" Dębski postanowił nas rozpieścić programami
wspomagającymi tworzenie, nie tylko, ale przede wszystkim, gier.
Oprócz opisywanego "Quantizatora" mamy do dyspozycji wersję beta
Adventure Studio. Jest to kompleksowy program do tworzenia
gier przygodowych w stylu point and click, współcześnie dość
popularnych na pececie. Niestety, program zmusza nas do
zaznajomienia się z środowiskiem programowania, ale nie takie
niebezpieczeństwa Atarowcy pokonywali :). Ilmenit przygotował
dokumentację, która wspomoże chcących zrobić własną przygodówkę.
Postanowiłem przerobić to na wersję online, dzięki której łatwiej
będzie nam dyskutować o programie oraz domagać się poprawek :).
Część 1 – Przygotowanie grafiki gry
Malowanie obrazków
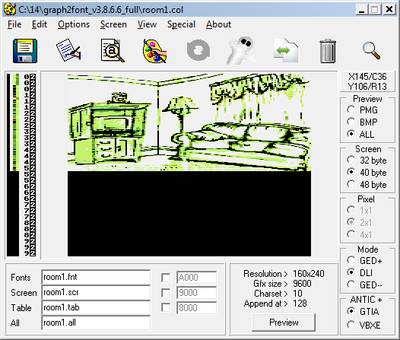
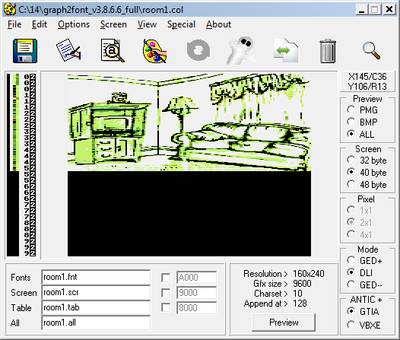
Na początek musimy przygotować grafikę do gry. Najprościej wykorzystać do tego program "Graph2Font", który jest w stanie zapisać grafikę w formatach MIC i COL. Do konwersji obrazków można użyć też opisywanego programu "Quantizator". Przygotowując grafikę upewnij się, że wszystkie obiekty, które będziesz chciał wybierać kursorem są czytelne.

"Adventure Studio" działa zasadniczo w rozdzielczości GR.15, w którym to trybie mamy 160x192 piksele (proporcje piksela 2:1). Jednak należy pamiętać, że standardowo na dole ekranu znajdują się cztery linie tekstowe, zajmujące 32 piksele. Pozostaje więc na grafikę pole o rozmiarach 160x160 pikseli. Dodatkowo dostępne przedmioty będą domyślnie wyświetlane tuż nad polem tekstowym, każdy z przedmiotów ma rozmiary 16x32 piksele. Tak więc na główny ekran gry pozostaje 160x128 pikseli, jeżeli nie chcemy, żeby po zamknięciu widoku przedmiotów ekran główny był odrysowywany, co zmniejsza płynność gry. Z tego powodu nasz obrazek powinien mieć 160x128 pikseli.
160 pikseli szerokości odpowiada w "Graph2Font" opcji „Screen 40 byte”. Obrazek po namalowaniu w "Graph2Font" zapisujemy jako na przykład ROOM1.MIC oraz ROOM1.COL.
Przetworzenie grafiki
W instrukcji do "Adventure Studio" napisane jest, że "Graph2Font" pracuje jedynie na pełnoekranowych obrazkach (160x240) i w tym celu Ilmenit udostępnił narzędzie do przycinania grafiki. Na szczęście nie jest to prawda - "G2F" doskonale sobie radzi z tworzeniem mniejszych obrazków (także o wysokości pożądanej w "Adventure Studio" czyli 128 pikseli). Wystarczy wyłączyć te wiersze ekranu, których nie chcemy zapisać, jeżeli ktoś potrafi to zrobić to cały poniższy wywód może sobie darować. Ale narzędzie do precyzyjnego wycinania obrazków MIC też się może oczywiście przydać.
Tym narzędziem jest program "GFX Slicer" w katalogu Tools. Najprościej uruchomić go w trybie interaktywnym z linii poleceń. Jako parametry przyjmuje nazwę pliku MIC, nazwę pliku COL, szerokość i wysokość obrazka w pikselach. Te dwa ostatnie parametry są potrzebne, ponieważ w plikach MIC i COL nie ma
zapisanych ich wielkości. W naszym przypadku uruchamiamy go poleceniem:
Tutaj 240, gdyż mamy obrazek takiej wysokości. Po uruchomieniu naszym oczom powinien ukazać się ekran wycinania:

Ekran ten składa się z trzech głównych części – obrazka, powiększenia i współrzędnych. Powiększenie jest przydatne do dokładniejszego wycinania fragmentów obrazka. "GFX Slicer" pracuje na siatce 4x1 pikseli, co wynika ze sposobu budowy pamięci ekranu podczas gry.
Aktualnie potrzebujemy grafikę całego pomieszczenia, więc zaznaczamy lewym klawiszem obszar 0,0-160,128 (wielkość 160x128). Po naciśnięciu prawego przycisku myszy zostanie on zapisany:

Stworzone zostaną trzy pliki (BMP - podgląd, MIC - dane obrazu, DLI - paleta, zapisana w sposób bardziej zwięzły niż w pliku COL). W nazwie pliku zapisane są również: pozycja lewego górnego rogu wyciętego kawałka, a w nawiasie jego wielkość:
ROOM1.MIC0,0(160,128).BMP
ROOM1.MIC0,0(160,128).DLI
ROOM1.MIC0,0(160,128).MIC
Program "GFX Slicer" opuszczamy klawiszem Esc. W powyższy sposób postępujemy ze wszystkimi obrazkami, które mają się znaleźć w grze.
Plik z najnowszą wersją "Adventure Studio" tutaj.
Część 1 – Przygotowanie grafiki gry
Malowanie obrazków
Na początek musimy przygotować grafikę do gry. Najprościej wykorzystać do tego program "Graph2Font", który jest w stanie zapisać grafikę w formatach MIC i COL. Do konwersji obrazków można użyć też opisywanego programu "Quantizator". Przygotowując grafikę upewnij się, że wszystkie obiekty, które będziesz chciał wybierać kursorem są czytelne.

"Adventure Studio" działa zasadniczo w rozdzielczości GR.15, w którym to trybie mamy 160x192 piksele (proporcje piksela 2:1). Jednak należy pamiętać, że standardowo na dole ekranu znajdują się cztery linie tekstowe, zajmujące 32 piksele. Pozostaje więc na grafikę pole o rozmiarach 160x160 pikseli. Dodatkowo dostępne przedmioty będą domyślnie wyświetlane tuż nad polem tekstowym, każdy z przedmiotów ma rozmiary 16x32 piksele. Tak więc na główny ekran gry pozostaje 160x128 pikseli, jeżeli nie chcemy, żeby po zamknięciu widoku przedmiotów ekran główny był odrysowywany, co zmniejsza płynność gry. Z tego powodu nasz obrazek powinien mieć 160x128 pikseli.
160 pikseli szerokości odpowiada w "Graph2Font" opcji „Screen 40 byte”. Obrazek po namalowaniu w "Graph2Font" zapisujemy jako na przykład ROOM1.MIC oraz ROOM1.COL.
Przetworzenie grafiki
W instrukcji do "Adventure Studio" napisane jest, że "Graph2Font" pracuje jedynie na pełnoekranowych obrazkach (160x240) i w tym celu Ilmenit udostępnił narzędzie do przycinania grafiki. Na szczęście nie jest to prawda - "G2F" doskonale sobie radzi z tworzeniem mniejszych obrazków (także o wysokości pożądanej w "Adventure Studio" czyli 128 pikseli). Wystarczy wyłączyć te wiersze ekranu, których nie chcemy zapisać, jeżeli ktoś potrafi to zrobić to cały poniższy wywód może sobie darować. Ale narzędzie do precyzyjnego wycinania obrazków MIC też się może oczywiście przydać.
Tym narzędziem jest program "GFX Slicer" w katalogu Tools. Najprościej uruchomić go w trybie interaktywnym z linii poleceń. Jako parametry przyjmuje nazwę pliku MIC, nazwę pliku COL, szerokość i wysokość obrazka w pikselach. Te dwa ostatnie parametry są potrzebne, ponieważ w plikach MIC i COL nie ma
zapisanych ich wielkości. W naszym przypadku uruchamiamy go poleceniem:
gfx_slicer.exe room1.mic room1.col 160 240Tutaj 240, gdyż mamy obrazek takiej wysokości. Po uruchomieniu naszym oczom powinien ukazać się ekran wycinania:

Ekran ten składa się z trzech głównych części – obrazka, powiększenia i współrzędnych. Powiększenie jest przydatne do dokładniejszego wycinania fragmentów obrazka. "GFX Slicer" pracuje na siatce 4x1 pikseli, co wynika ze sposobu budowy pamięci ekranu podczas gry.
Aktualnie potrzebujemy grafikę całego pomieszczenia, więc zaznaczamy lewym klawiszem obszar 0,0-160,128 (wielkość 160x128). Po naciśnięciu prawego przycisku myszy zostanie on zapisany:

Stworzone zostaną trzy pliki (BMP - podgląd, MIC - dane obrazu, DLI - paleta, zapisana w sposób bardziej zwięzły niż w pliku COL). W nazwie pliku zapisane są również: pozycja lewego górnego rogu wyciętego kawałka, a w nawiasie jego wielkość:
ROOM1.MIC0,0(160,128).BMP
ROOM1.MIC0,0(160,128).DLI
ROOM1.MIC0,0(160,128).MIC
Program "GFX Slicer" opuszczamy klawiszem Esc. W powyższy sposób postępujemy ze wszystkimi obrazkami, które mają się znaleźć w grze.
Plik z najnowszą wersją "Adventure Studio" tutaj.